WDBM-FM “Impact 89FM” had a website running on WordPress that was badly in need of a facelift. In collaboration with General Manager Ed Glazer and Station Manager Aaron Young, I took over the project. Our vision for the site was content-centric and we needed to deliver a solution that would deliver a wide array of media content in an easy-to-navigate layout. The station’s audience needed to be easily able to access the station’s audio stream, watch video content from the station’s video team, read editorial articles and blog posts, and review past playlists. It was also essential that the new site be mobile-friendly so that listeners could stream the station on the go.

Design
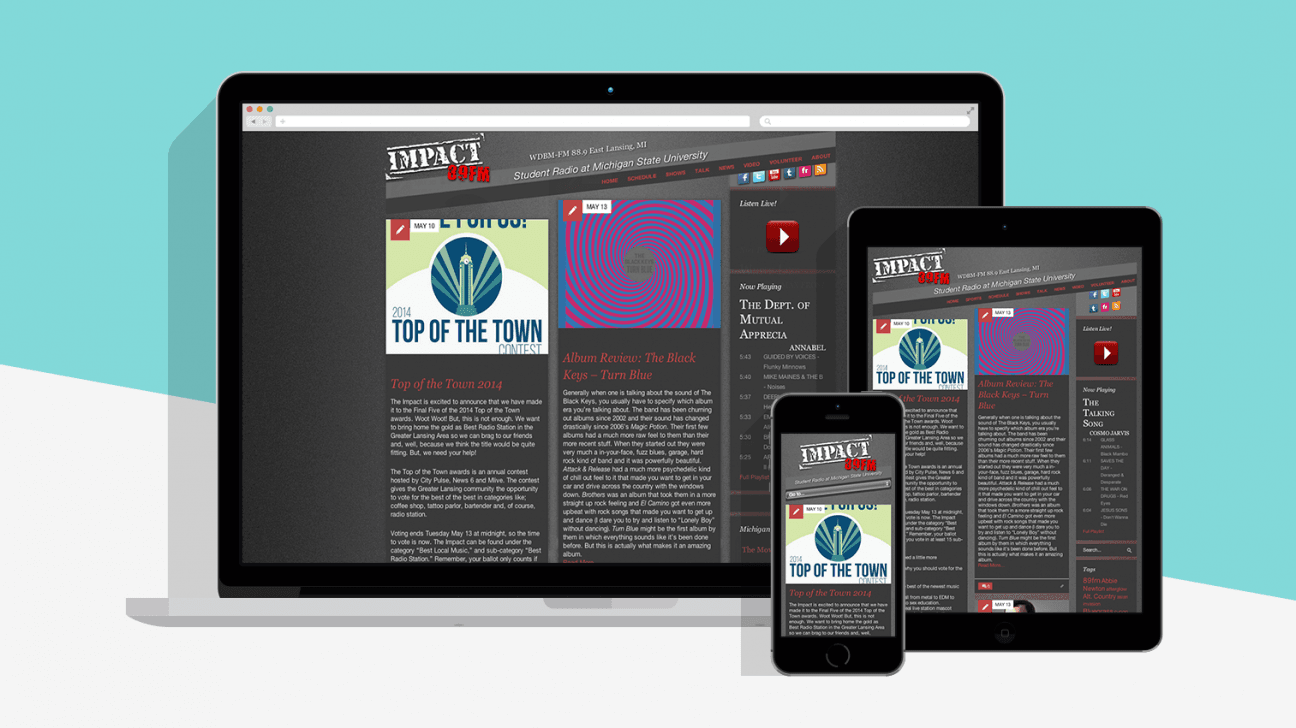
Initial site design consisted of requirements gathering and the creation of an information architecture. After creating a series of wireframes to establish a basic layout based on the 960 Grid System, I set about creating a detailed comp for the site in Photoshop. A notable theme of the design was the skewing of the content, based on slant of the Impact’s logo. In the final design, this skew became most prevalent in the header, enabled through CSS3’s new transforms feature, while the content itself was kept in a traditional horizontal block for ease of reading.
Development
To speed development time, we elected to use an existing high-quality WordPress theme as a starting point. We found that PixelPower suited our needs nicely, due to its use of WordPress’s post format feature to suite a wide variety of multimedia content and its implementation of a responsive mobile-friendly design based on the Skeleton CSS Framework. I used a WordPress child theme to implement the CSS required for the custom layout and color scheme dictated by my design.
In addition to the basic content views and navigation, there were several problems I tackled where we had a need for deeper interactivity. One was the challenge of displaying information about the currently playing song (and the last few most recently aired songs) online. Most of the Impact’s programming at the time was delivered via Scott Studios automation software, which published an XML feed of the current and most recent songs on a local server. I wrote a custom module using PHP on the back end and JavaScript / jQuery on the front end to parse this XML data on our server and display the most recent song data on our site in real time.
We also needed a better solution for allowing listeners to access our IceCast stream online, especially on mobile devices. We ended up leveraging the open-source MediaElement.js player to deliver an HTML5 audio player to supported clients, with a Flash fallback for older devices.

Results
Concurrent to the new website development, we collaborated to create a new content strategy plan to be put into effect simultaneously to the website launch. We aimed to increase the station’s reach to its audience by channeling as much high-quality content through the website as possible – which would then be syndicated out to the station’s various social media channels. Not only did we leverage the content that was already airing in the form of regularly updated podcasts and music playlists, but near the project’s completion a new Director of Content Strategy position was created to oversee the new blog and a team of students posting to it.
The site was launched, and immediately we saw an overwhelming response. Not only did the site’s traffic triple, but the bounce rate (percentage of users who view only a single page before leaving the site) dropped from 70% to just 2%.